anatomy.js#
- static afqb.three.initAndAnimate(error)#
Combine the init and animate function calls for use in d3.queue()
- Arguments:
error – error passed through from previous function in d3.queue()
- static afqb.three.buildthreeGui(streamlinesExist)#
Build the dat.gui controls for the anatomy panel
- Arguments:
streamlinesExist – boolean to indicate existence of anatomy streamlines. if streamlinesExist is true, then the fiberRepesentation controller will allow both ‘core fiber’ and ‘all fibers’ options. Otherwise, only ‘core fiber’ will be allowed.
- static afqb.three.init(streamlinesCallback)#
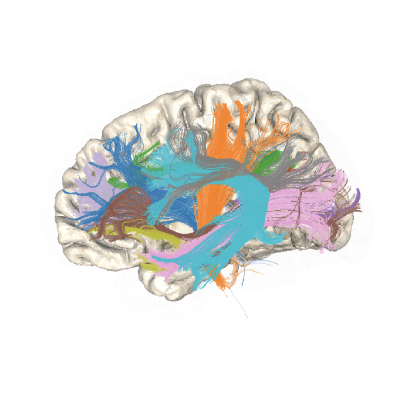
Initialize the three.js scene for subject’s anatomy
The scene consists of six object groups:
afqb.three.brain: the brain surface, loaded from freesurf.OBJ
afqb.three.colorGroup: fiber bundle streamlines that display when selected, one object for each bundle
afqb.three.greyGroup: grey fiber bundles that are always displayed underneath the color ones, all rendered together as one buffer geometry
afqb.three.colorCoreGroup: core fibers that display when selected, one object per bundle
afqb.three.greyCoreGroup: grey core fibers that are always displayed underneath the color bundles
afqb.three.convexGroup: invisible convex hulls, one for each streamline colorGroup. These are never displayed but hold all of the dom events for the colorGroup objects.
- Arguments:
streamlinesCallback – function to be called after the streamlines have been loaded from streamlines.json
- static afqb.three.onWindowResize()#
Resize the three.js window on full window resize.
- static afqb.three.animate()#
Define how the scene should update after init.
Pretty standard here: request animation frame, render, update camera, update stats if desired. If brushing, use afqb.three.brushOn3D to change the drawRange of color objects.
- static afqb.three.brushOn3D()#
Update the drawRange of each fiber bundle based on the d3 brushes in the 2D plots panel.
- static afqb.three.lightUpdate()#
Update the directional light to always point from camera
- static afqb.three.makeInvisible(object)#
Visibility toggle function to show/hide core fibers vs streamlines
- Arguments:
object (object) – the object to hide
- static afqb.three.makeVisible(object)#
Visibility toggle function to show/hide core fibers vs streamlines
- Arguments:
object (object) – the object to show
- static afqb.three.highlightBundle(state, name)#
Highlight specified bundle based on left panel checkboxes If state is checked, show the color group and hide the grey group
- Arguments:
state (string) – checkbox state, checked or unchecked
name (string) – formatted bundle name
- static afqb.three.mouseoutBundle(child)#
Restore bundle to original state (checked or unchecked) after mouseout
- Arguments:
child (string) – the child object (i.e. bundle) in some group
- static afqb.three.mouseoverBundle(child)#
Highlight specified bundle based on mouseover
- Arguments:
child (string) – the child object (i.e. bundle) in some group